
One of the challenges with automation and complex orchestration is the single source of truth dilemma. In IT a single source of truth is the system that holds the definitive record for a piece of information. The challenge with maintaining a single source of truth is that there are a large number of systems in an enterprise environment that each maintain information and often don’t have a way to natively reference a centralized system for the definitive version of that data. This creates a data sprawl problem in which different systems have different versions of the same information and makes it difficult to know which version is the most accurate. Morpheus dynamic option lists solve this challenge by integrating with the system that acts as the source of truth and avoid data sprawl.
In this blog post we’ll look at how we can dynamically fetch the list of tags used for our cloud resources via a REST API call. This builds upon a previous blog on tagging cloud resources with Morpheus (https://morpheusdata.com/cloud-blog/cloud-resource-tagging-with-morpheus/). Based upon our cloud strategy all of our AWS EC2 instances must include a project and cost center tag. The challenge is that the list of project IDs is continually growing and both lists are stored in external systems.
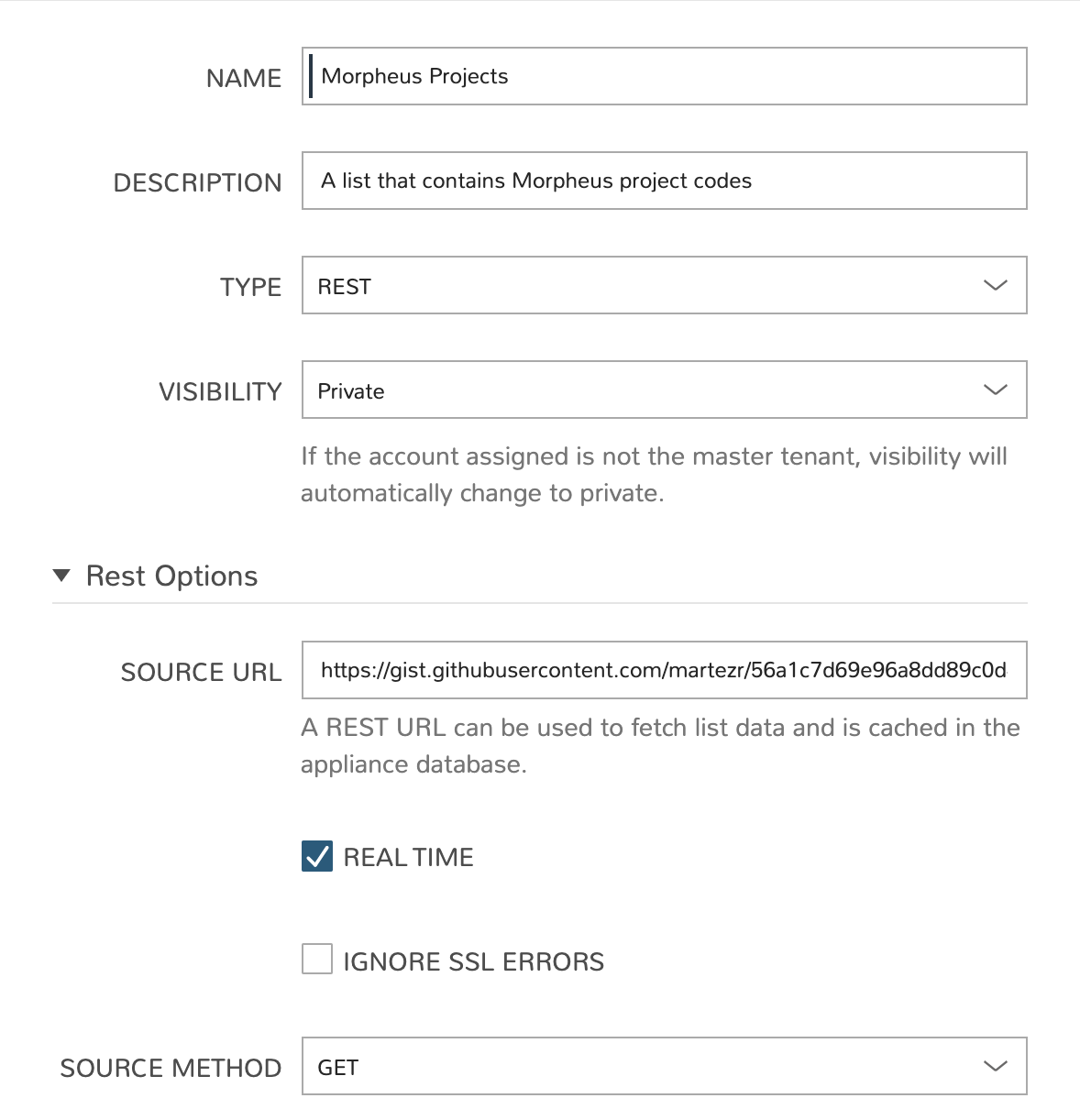
A Morpheus option list is a list or array of options that are presented to a user for selection. In this example we’ll be using Github Gist to act as our API endpoint where the list of options are stored. We need to create an option list with the source URL of our API endpoint along with the appropriate HTTP methods and headers.


The table below lists the full details for both option lists created as part of this example.
| Project Tags | Cost Centers | |
| Name | Morpheus Projects | Morpheus Cost Center |
| Description | Dynamically generated list of projects source from Github | Dynamically generated list of cost centers sourced from Github |
| Type | REST | REST |
| Source URL | https://gist.githubusercontent.com/ martezr/ 56a1c7d69e96a8dd89c0d47236a90249/ raw/0fc1e53c8e7fcba94b 219a4144cb58047cb7ac5a/ projects.json | https://gist.githubusercontent.com/ martezr/ 56a1c7d69e96a8dd89c0d47236a90249/ raw/0fc1e53c8e7fcba94b 219a4144cb58047cb7ac5a/ costcenters.json |
| Source Method | GET | GET |
| Real Time | Checked | Checked |
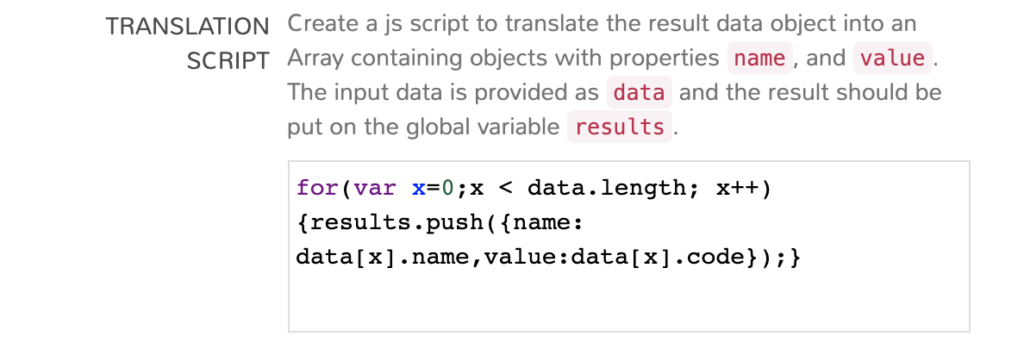
| Translation Script | for(var x=0;x < data.length; x++) {results.push({name: data[x].name,value:data[x].code});} | for(var x=0;x < data.length; x++) {results.push({name: data[x].name,value:data[x].costcenter});} |
The translation script is a block of Javascript code used to manipulate the data returned from the API endpoint into an array of json objects. Morpheus expects the option list elements to include name and value fields in which the name field is what is presented to the user and the value field is what is used internally. Let’s walk through the two translation scripts for parsing the JSON payloads returned by the API endpoints.
Project Tags Payload
The JSON payload below is what is being returned from the projects REST API endpoint. The payload is an array of objects and each object has an id, name and code field that we can extract.
[
{
"id": 1,
"name": "Atlas",
"code": 455
},
{
"id": 2,
"name": "Axis",
"code": 442
},
{
"id": 3,
"name": "Orion",
"code": 568
}
]Now that we know what format the JSON payload is being presented in we can parse it to populate the name and value fields for our results object. We want the name field to be the name field of the JSON object and the value field to be the code field of the JSON object.
for(var x=0;x < data.length; x++) {
results.push({name: data[x].name,value:data[x].code});
}The code above iterates over the data variable which is a special variable that holds the payload returned by the API call. For those unfamiliar with Javascript we are using a for loop that evaluates the number of objects in the array returned by the API call using the length of the data variable. The for loop will execute the code inside the for loop until it has iterated through the number of objects in the data variable array. The results variable is a special variable that we append to using the push method during each execution.
Cost Center Tags Payload
The JSON payload below is what is being returned from the cost center REST API endpoint. The payload is an array of objects and each object has an id, name and costcenter field that we can extract.
[
{
"id": 1,
"name": "633450 - (R&D)",
"costcenter": 633450
},
{
"id": 2,
"name": "633256 - (Security)",
"costcenter": 633256
},
{
"id": 3,
"name": "632114 - (Engineering)",
"costcenter": 632114
}
]The translation script for the cost centers is almost identical to the one used for the projects except the field that we want to use for the value is the costcenter field from the JSON payload.
for(var x=0;x < data.length; x++) {
results.push({name: data[x].name,value:data[x].costcenter});
}Find additional details about dynamic option lists in the Morpheus option lists documentation – https://docs.morpheusdata.com/en/latest/provisioning/library/option_lists.html
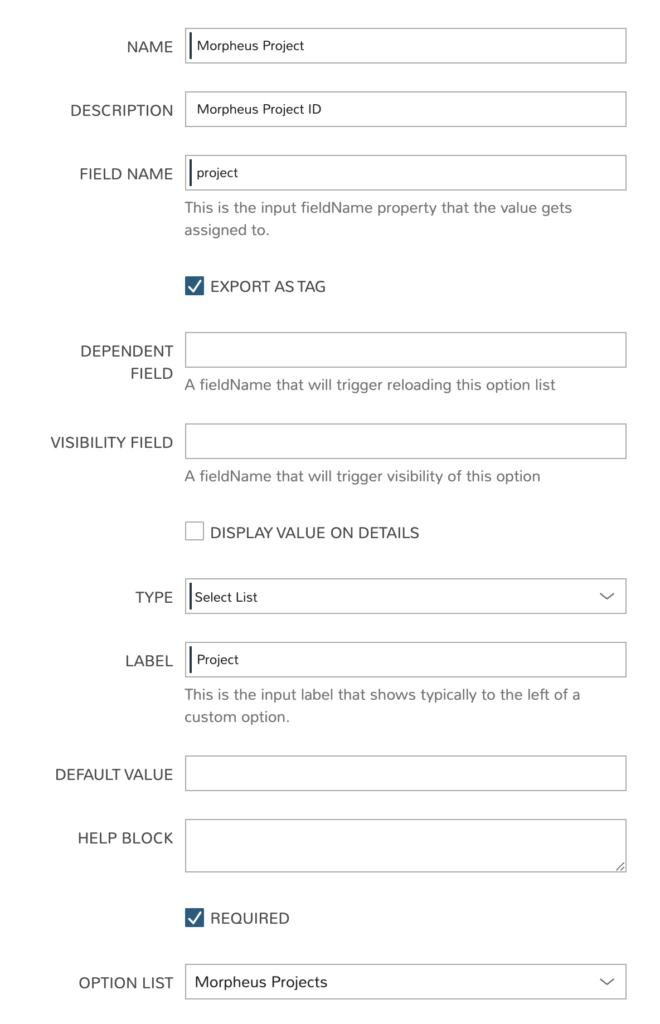
Morpheus option types are the inputs that are presented to the user and in this case is tied to the option lists. The Export as Tag option automatically takes the value specified in the field and applies it as a tag to the instance the option type is associated with.

The table below lists the full details for both option types created as part of this example.
| Project | Cost Center | |
| Name | Morpheus Project | Morpheus Cost Center |
| Description | Morpheus Project ID | Morpheus Cost Center ID |
| Field Name | project | costCenter |
| Export As Tag | Checked | Checked |
| Type | Select | Select |
| Label | Project | Cost Center |
| Required | Checked | Checked |
| Option List | Morpheus Projects | Morpheus Cost Centers |
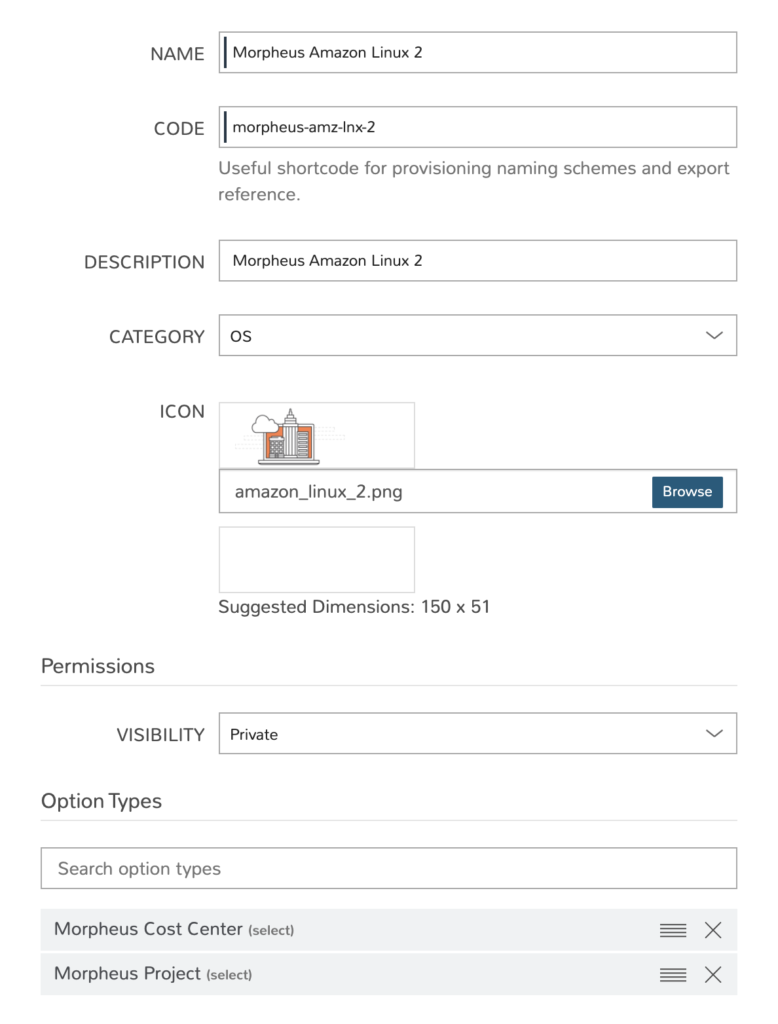
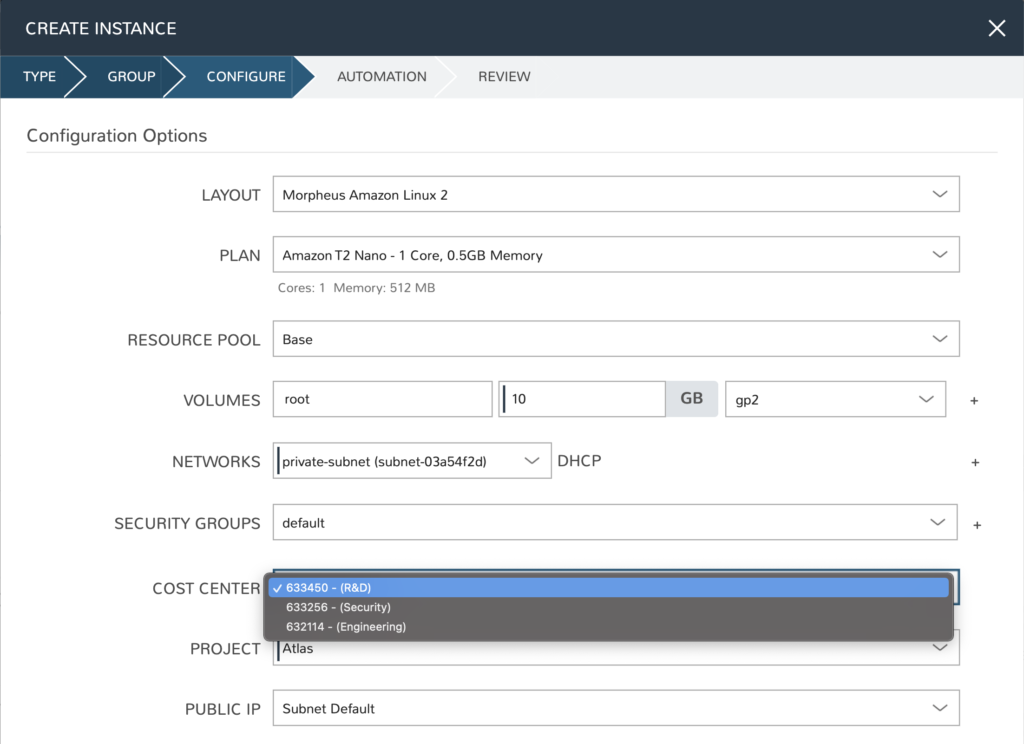
Now that we have the option lists and option types we’ll add the option types to a custom instance type. In this case we want to deploy an Amazon Linux EC2 instance with the project and cost center tags using the dynamic option lists we created.

Once the custom layout has been created we will be presented with an option to specify a cost center and project when we provision an EC2 instance from that layout. The drop-down lists will be populated based upon what is retrieved from the API calls via the option lists that we created.

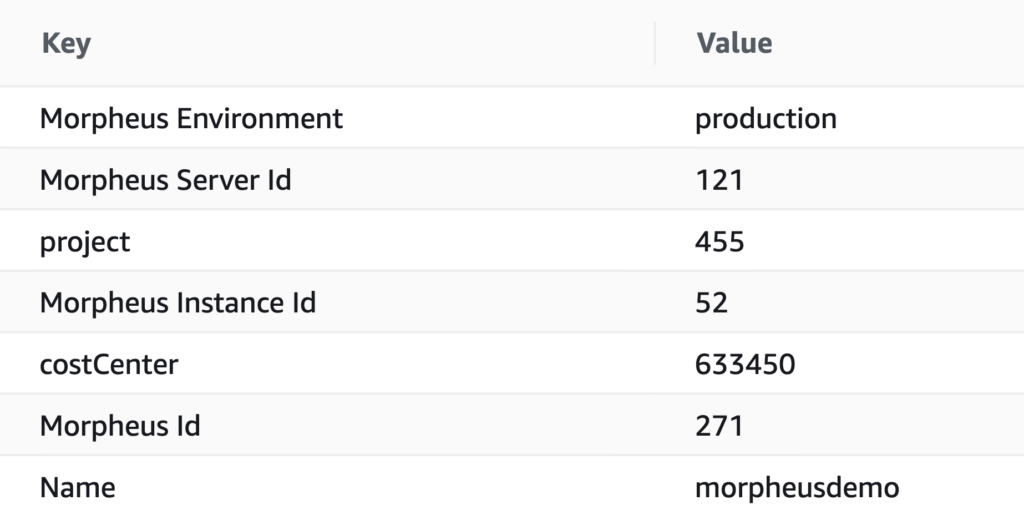
Once the instance has been successfully provisioned we are able to go into the AWS console to verify that the instance has been appropriately tagged based upon our selections.

Consistency is one of the benefits of automation but difficult to achieve when managing a large number of systems that use disparate sources of truth. This example walked through a common challenge that many practitioners, especially those managing hybrid or multi-cloud environments face on a daily basis to ensure consistency of tagging. Morpheus dynamic option lists easily integrate with a single source of truth to quickly enable the sort of consistency that is necessary in enterprise IT environments.
Try Morpheus Community Edition
The Morpheus Community Edition lets you fully experience the Morpheus platform including nearly all features and capabilities! Register at Morpheus Hub and try it in your home lab or test environment today!